기본 환경
Host
VMware® Workstation 14 Player 14.0.0 build-6661328
OS
Ubuntu 16.04.6 LTS
Application
- Docker : 19.03.5, build 633a0ea838
- docker-compose : 1.11.2, build dfed245
- git : 2.7.4
- go: go1.14 lunux/amd64
- node: v12.16.1
- npm: v6.13.4
- nvm
Angular
Angular(앵귤러)는 구글에서 개발한 Single Page Application(SPA) 를 만들기 위한 Front-End 프레임워크 입니다. 처음에는 Angular JS라는 이름으로 발표되었다가 버전2가 나올 즈음에 Angular JS 2가 아니라 그냥 Angular로 새로 발표가 되었습니다. Angular는 더이상 JavaScript 만의 framework가 아닙니다. JavaScript, TypeScript, Dart 등의 언어로 코딩할 수 있습니다.
Angular 개발환경 구축
Node.js & npm
Angular CLI 는 Node.js 10.13 또는 12.0 버전이 요구되기 때문에 설치하셨던 분들은 다시 설치해야 할 수도 있습니다.

글쓴이는 nvm 을 통해서 버전을 변경 후 사용하겠습니다.

Angular CLI(Command Line Interface) 설치
Angular CLI 는 Angular 사이트 개발에 유용한 기능을 터미널에서 사용할 수 있게 하고 기본구조, 컴포넌트 생성, 빌드, 유닛테스트, 개발서버, 배포를 관리할 수 있도록 도와주는 커멘드라인 인터페이스입니다. CLI 를 이용해서 프로젝트를 시작하는 방법을 알아보겠습니다. ng 로 시작하는 명령어들이 Angular-CLI 를 사용한 명령어들입니다.
다음 명령어로 Angular CLI 를 설치해보겠습니다.
npm install -g @angular/cli

설치가 완료되면 명령어 도움말을 실행시켜보겠습니다.
ng help

프로젝트 생성
다음과 같은 명령어로 새로운 프로젝트를 생성합니다.
# ng new [프로젝트명]
ng new angular-app

개발서버 실행
생성한 프로젝트 디렉터리로 이동 후 개발서버 실행하는 명령어를 다음과 같이 실행시켜줍니다.
# 생성한 프로젝트 디렉터리로 이동
# cd [프로젝트명]
cd angular-app
# 개발서버 실행
# --open 옵션: 웹 서버를 가동할 때 페이지를 오픈
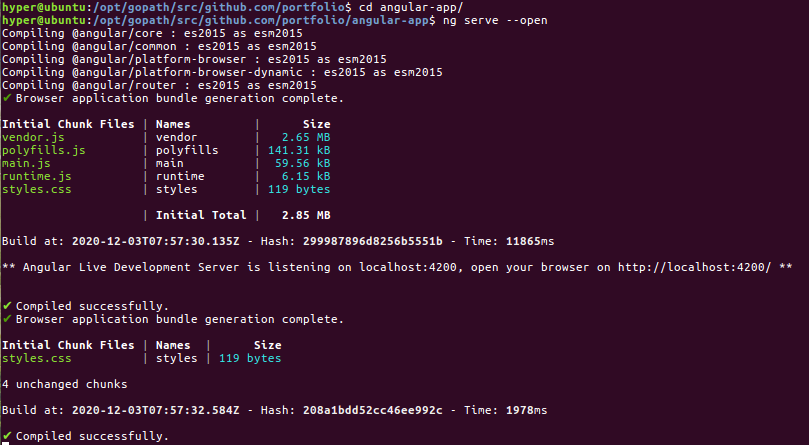
ng serve --open

다음과 같이 자동으로 브라우저가 실행되며 아래와 같은 화면이 보이게 됩니다.

참고
github.com/angular/angular-cli
angular/angular-cli
CLI tool for Angular. Contribute to angular/angular-cli development by creating an account on GitHub.
github.com
Angular: Angular 설치 및 Angular-CLI로 프로젝트 실행 방법 - A MEAN Blog
Angular Angular(앵귤러)는 구글에서 개발한 single page application(SPA)를 만들기 위한 front end framework입니다. 처음에는 Angular JS라는 이름으로 발표되었다가 버전2가 나올 즈음에 Angular JS 2가 아니라 그냥 A
www.a-mean-blog.com
Angular CLI 로 프로젝트 시작하기(Angular 2, Angular 4)
Angular CLI 는 기본 구조, 컴포넌트 생성, 빌드, 유닛테스트, 개발서버, 배포를 관리 할 수 있도록 도와주는 커멘드라인 인터페이스 입니다. cli를 이용해서 프로젝트를 시작하는 방법을 알아보겠습
medium.com
'프로그래밍 > 웹 프레임워크' 카테고리의 다른 글
| 웹 프레임워크: Node.js(Express) 를 사용한 REST API 서버 개발하기(1) (0) | 2020.12.14 |
|---|---|
| Quasar Framework 시작하기 (0) | 2020.09.10 |

